3명의 디발자가 12주 동안 만든 가계부 앱 이야기
멋쟁이 😎 자린고비 친구들에게. 함께 개발해줘서 고마워~!

‘가계부 앱 정도야 6주면 만들지!’ 그렇게 시작한 프로젝트는 개발자 친구, 디자이너 친구와 함께 12주 동안의 여정을 거쳐 탄생했습니다 😂 (짧지만 길었던 시간.. 🥹)
‘자린이와 고비’ 가계부가 어떻게 만들어졌고, 그 과정 속에서 어떤 인사이트를 얻었는지 정리해보려 합니다.
Our Journey
앱스토어에 배포된 수많은 가계부 앱들은 우리와는 맞지 않았습니다.
우리가 원했던 건 super fast한 가계부였어요. 버튼 클릭 한번으로 소비가 등록되는 그런 가계부. 같은 금액을 같은 장소에서 자주 소비하는 우리에겐 숏컷 기능이 탑재된 가계부가 필요했습니다. 그리고 무엇보다도 소비 현황을 빠르게 파악해서 생각없이 하는 소비를 멈추고 싶었어요. 그래서 한 달 목표 금액을 정해두고, 지금 소비 속도가 괜찮은지 즉시 확인할 수 있어야 했습니다.
그래서 핵심 기능인 숏컷과 한 달 목표 금액 설정 기능을 포함해서 기능들을 선정해 나갔습니다.
-
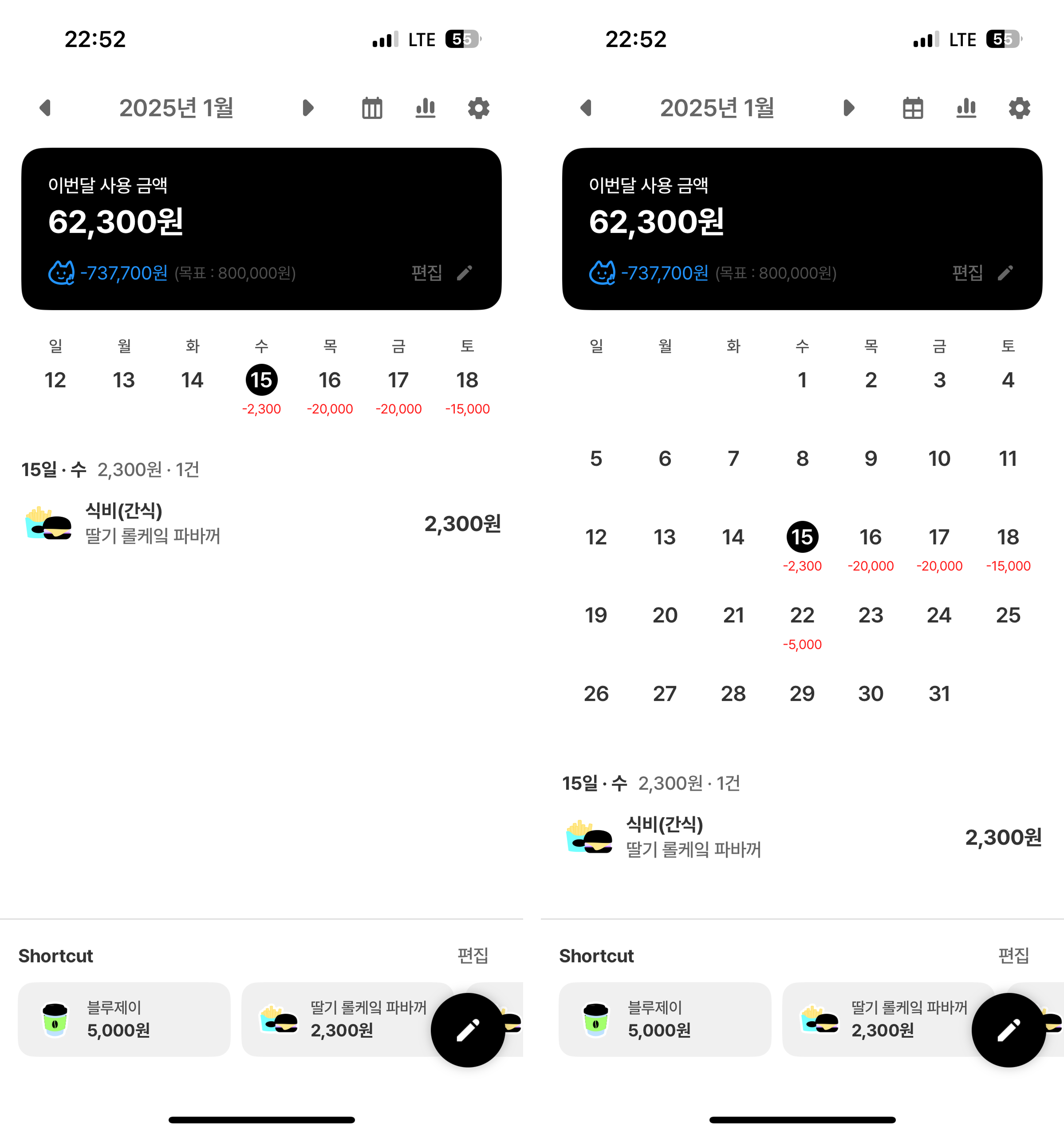
소비가 보여질 달력 (MVP)
-
소비 등록/편집/삭제 (MVP)
-
로컬라이즈 - 한국어, 영어, 일본어 (MVP)
-
소비를 한눈에 볼 수 있는 통계 (MVP?)
-
소비 숏컷 등록/편집/삭제 (위젯 포함) (핵심)
-
한달 소비 목표 금액 기능 (핵심)
저희는 오로지 소비에만 집중했습니다. 가계부를 쓰는 가장 큰 이유는 결국 '소비를 줄이기 위해'라고 생각했기 때문이예요. (수입 관리는 오히려 토스처럼 계좌 연동이 가능한 앱들이 더 편해요.)
팀원 모두 갓갓력자들이라 큰 문제 없이 빠르게 개발을 진행할 수 있었습니다. 논의가 필요한 땐 바로 회의를 열어 오해를 줄였고, 막히는 부분이 생긴다면 서로 물어보며 해결해 나갔습니다. 특히, SwiftUI 기반으로 앱을 처음 만들면서, 새로운 기술들을 많이 경험할 수 있었습니다.
가계부 기능을 개발하는 데 총 8주가 걸렸고, 이후 4주는 고도화 작업과 QA에 집중했습니다. 사실 처음에는 통계 기능을 1.0에 넣지 않으려고 했지만, QA 기간동안 직접 사용해보니 소비를 회고할 수 있는 기능이 꼭 필요하겠다는 판단이 들어 결국 MVP에 포함시켰습니다.
이렇게 저희는 12주동안 ‘자린이와 고비' 1.0 버전을 개발하고 앱스토어에 배포할 수 있었습니다!
Our challenges
처음엔 간단할 거라 생각했지만 실제로 만들어보니 예상보다 훨씬 까다로운 점이 많았습니다. 큰 코 다침. 🤥🔨
좌우 무한 스와이프와 주월 전환이 되는 달력

가계부의 기본 기능 중 하나인 달력.
달력은 좌우 무한 스와이프와 주/월 전환을 모두 지원해야 했습니다.
상태 기반으로 동작하는 SwiftUI 기반으로 개발 중이었기 때문에, 주/월 전환은 비교적 간단하게 구현할 수 있었습니다. 표시할 데이터를 주 또는 월 단위로 변경하는 것만으로 자연스럽게 달력 주/월 전환이 됐습니다.
하지만 좌우 무한 스와이프 구현에서는 정말 쉽지 않았습니다. 초기에는 3개의 뷰를 배치하고 offset을 조정하는 방식으로 구현했습니다. 예를 들어, 3월에서 2월로 스와이프하면 뷰 위치를 초기화하고 데이터를 갱신해 계속해서 이어지는 것처럼 보이게 했습니다. 문제는 SwiftUI가 현재 지원하는 범위 내에선, 스크롤 타이밍을 정확히 잡기가 어렵다는 점이었습니다. 특히 빠르게 스와이프할 경우엔 갱신 타이밍이 꼬이면서 자엽스럽지 못한 움직임이 발생했어요.
결국 이 부분은 SwiftUI만으로는 어렵다고 판단했고, UIKit 기반의 설계로 전환했습니다. 그 결과, 더 안정적이고 부드러운 달력 스와이프를 구현할 수 있었어요.
로컬리제이션
단순히 문자열만 로컬라이징이 필요한 앱이었다면, MVP에는 포함하지 않았을 것입니다. 하지만 저희 앱은 금액과 날짜 형식까지 언어 및 지역에 따라 달라지는 요소가 있었기 때문에, 초기 설계 단계부터 정책을 명확히 수립하고 진행하는 것이 중요하다고 판단했습니다. 결과적으로 이 결정은 매우 만족스러운 결과로 이어졌습니다.
문자열
Xcode 15부터는 String Catalog를 활용해 로컬라이제이션을 보다 간편하게 적용할 수 있습니다. 저희는 한국어를 key로 사용하였고, 번역은 ChatGPT를 활용해 빠르게 진행했습니다. 기술적인 어려움은 크지 않았으나, 수작업이 많았다는 점이 가장 큰 부담이었습니다. 🥲
날짜
날짜 형식은 언어마다 다르게 표기됩니다. 예를 들어 2024년 12월 24일 (금)은 영어에서는 December 24, 2024 (Fri)로 표시됩니다.
처음에는 DateFormatter의 locale 설정과 setLocalizedDateFormatFromTemplate를 활용하면 자연스럽게 해결될 것이라 예상했습니다. 그러나 실제로는 국가별로 세부적인 분기 처리가 필요해 오히려 복잡해졌습니다.
이 문제를 해결하기 위해 String Catalog에 “현재 날짜”라는 key를 추가하고, 각 언어별 포맷을 미리 설정한 후 dateFormat으로 적용하는 방식으로 전환하였습니다.
let formatter = DateFormatter()
// ✅ 년/월/일 설정 - String Catalog 활용
// 한국: yyyy년 M월 d일 (E)
// 영어: MMM d, yyyy (E)
// 일본어: yyyy年 M月 d日 (E)
formatter.dateFormat = String(smcKey: "현재날짜", table: .recordSpending)
// ✅ 요일 설정 - setLocalizedDateFormatFromTemplate 활용
formatter.setLocalizedDateFormatFromTemplate("E")금액 단위
금액 로컬라이제이션은 정책 수립이 우선되어야 하는 영역이었습니다. 저희는 앱스토어 국가 기준으로 통화 단위를 결정하고 고정하기로 했습니다.
-
한국 앱스토어 → 원(₩)
-
일본 앱스토어 → 엔(¥)
-
미국 앱스토어 → 달러($)
-
이후 언어 변경 시에도 통화 단위는 유지
이렇게 결정한 이유는 실시간 환율 반영까지 고려할 경우, 가계부의 핵심 기능과는 멀고, 유지 보수 비용이 급격히 증가하기 때문입니다. 따라서, 앱 설치 시점의 앱스토어 국가를 기준으로 통화 단위를 한 번 설정하고, 이를 로컬에 저장하여 이후에도 일관되게 유지하는 방식으로 구현하였습니다.
추가로, 달러($)는 소수점 두 자리까지 표기하는 것이 일반적이라는 점을 나중에 인지하게 되었습니다. 이를 반영하기 위해 금액 단위를 Int에서 Double로 변경하였고, 영어권 사용자를 위해 금액 입력 키보드에서 소수점 입력을 지원하도록 UI도 수정하였습니다. (그런데, 영어를 지원하는 다른 가계부 앱들은 왜 아직도 소수점 입력을 지원하지 않을까요? 🤔)
Looking back: What we learned
🍇 이미 시장에 제품이 많다면, MVP는 ‘차별화’를 포함해야 한다
자린이와 고비 1.0을 만들면서 가장 많이 고민했던 건 이런 질문들이었습니다.
-
“MVP 치고 기능이 너무 많은 건 아닐까?”
-
“기본적인 가계부 기능만 먼저 넣고 반응을 보는 게 낫지 않을까?”
하지만 앱스토어에는 이미 수많은 가계부 앱이 있고, 그 안에서도 우리가 필요하다고 느낀 빠른 입력이나 시각화된 소비 현황 같은 기능은 눈에 띄지 않았습니다. 그래서 ‘이런 가계부를 필요로 하는 사람이 있을 것이다’라는 가설을 세우게 되었고, 그 가설을 검증하려면 단순한 기본 기능만으로는 부족하다는 결론에 도달했습니다.
차별화된 기능이 포함되어야만, 이번 MVP는 ‘의미 있는 실험’이 될 수 있었습니다. 결국, 이번 프로젝트에서의 MVP는 단순히 최소 기능만을 갖춘 제품이 아니라, 검증이 필요한 가설을 담아낸 가장 작은 형태의 제품이었습니다. 🚲
💬 제품을 함께 만든다는 건, 99%가 소통이다
가계부라는 제품 특성상 단순할 거라고 예상했지만, 개발을 진행하면서 세세하게 논의할 부분이 많았습니다. 이때 중요한 역할을 했던 건 빠르고 꾸준한 소통이었습니다. 바로바로 의견을 주고받을 수 있었기 때문에 오해가 생기지 않았고, 구현 과정도 매끄럽게 이어질 수 있었습니다.
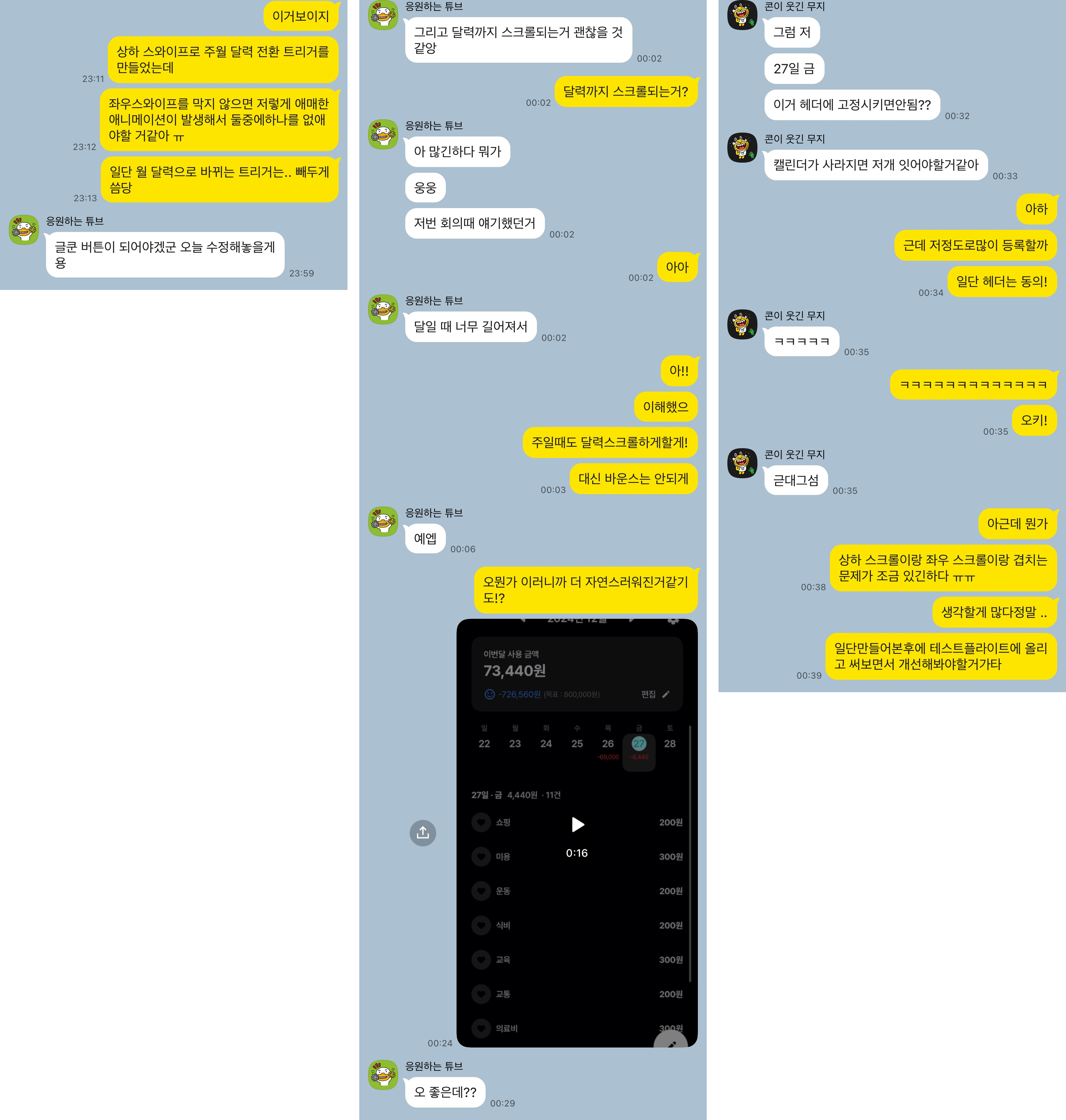
고민되는 사항을 미리 적어두고 정기적인 미팅을 통해 해결하고, 긴급하게 의사결정이 필요한 사안은 카톡을 통해 핵심 내용을 간결하게 정리해 공유했습니다. 그렇게 빠른 피드백과 결정이 가능했습니다.

달력 UX 최적화를 위해 고민해온 빠른 소통의 흔적들. 귿개그섬이 뭘까.. 🙄
더욱이, 모두가 본업이 있는 상태였기 때문에 개발에 쏟을 수 있는 시간은 퇴근 후나 주말이 전부였습니다. 소통할 수 있는 시간이 한정적이었기 때문에, 알잘딱깔센한 커뮤니케이션이 더 중요했습니다.
무엇보다 ‘함께’ 만든다는 것은, 서로 주고받는 대화를 통해 자연스럽게 동기부여가 되어주었습니다. 덕분에 일정에 병목 없이, 끝까지 안정적으로 완성할 수 있었습니다. 💪🏻
📊 분석 툴은 첫 배포에 반드시 포함되어야 한다
1.0을 배포한 뒤 가장 먼저 고민했던 건 다음 단계였습니다. 기능을 개선하거나 새로운 시도를 해보는 것도 의미 있지만, 그보다 먼저 해야 할 일은 우리가 세운 가설을 데이터로 검증하는 것이었습니다.
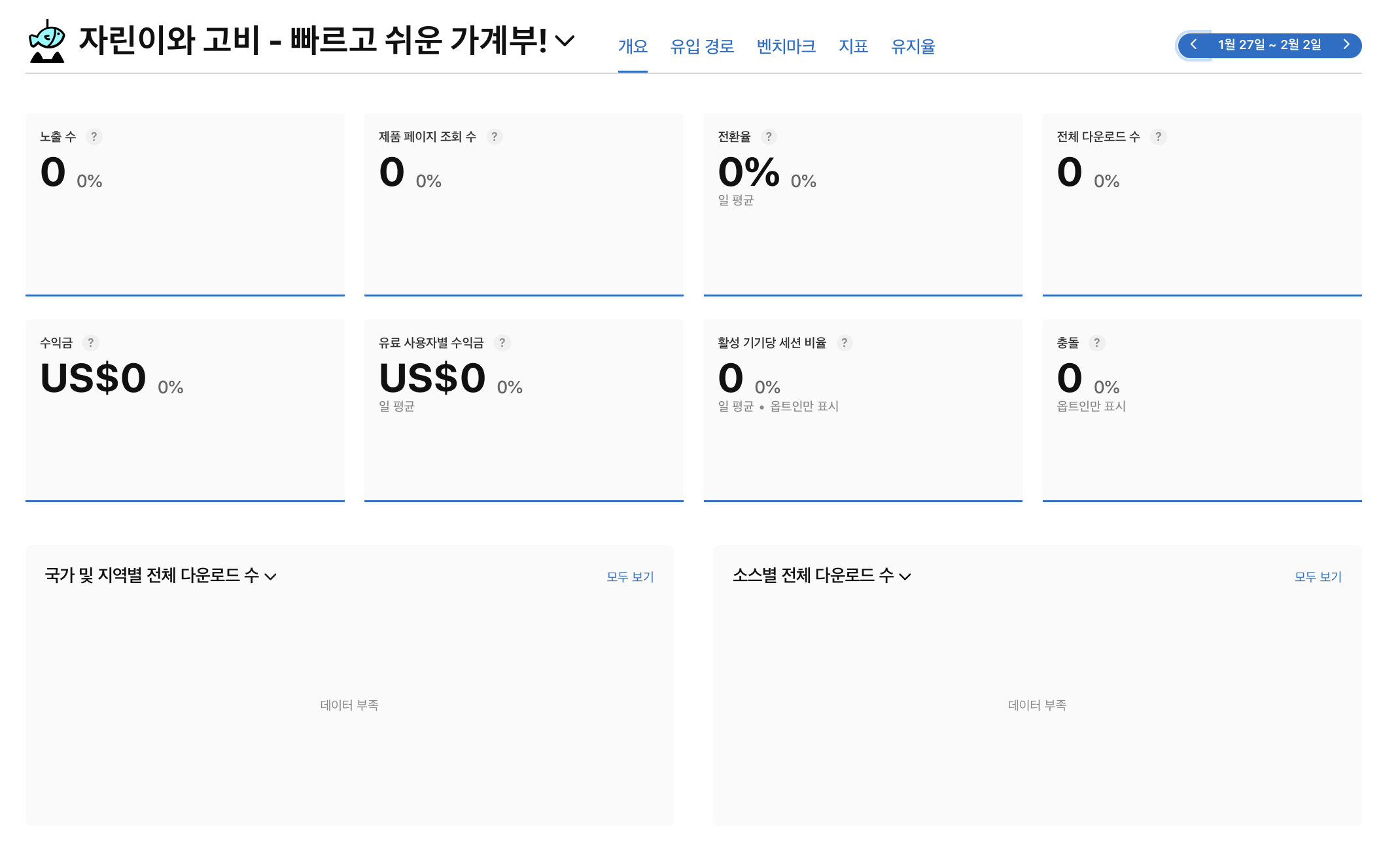
iOS에서는 App Store Connect를 통해 다운로드 수나 제품 페이지 조회 수, 전환율 등의 기본 지표를 확인할 수 있습니다. 하지만 이 지표만으로는 실제 사용 흐름이나 리텐션, 중복 다운로드 여부 등 세부적인 내용을 파악하기 어렵습니다.

그래서 분석 도구는 반드시 첫 배포에 포함되어야 한다는 교훈을 얻었습니다. 데이터 없이 사용자 반응을 예측하는 것은 스마트폰 없이 미국을 여행하는 것과 크게 다르지 않기 때문입니다. 🙂↕️
Firebase Analytics를 추가하는 거만으로도 여러 정보를 얻을 수 있었어요!
💡 나중에 알게 된 점
분석 도구가 생각보다 다양하더라구요! 여러개 비교해보고 적용해보면 더 좋은 선택을 할 수 있을 것 같아요.
제가 참여 중인 사이드킥에서 믹스패널(Mixpanel)을 알게되었는데, 꽤 괜찮더라고요!
Moving forward: What’s next
앱을 배포한 지 일주일이 지났을 당시, 약 30명이 다운로드했으며 일일 평균 9명이 사용 중이었습니다. 지인에게 따로 알리지도 않았는데, 어디선가 찾아와주신 감사한 분들이 계셨어요..!
아직은 기본적인 기능만 제공하고 있지만, 앞으로 지속적인 개선을 통해 완성도를 높여갈 계획입니다. 🚌 특히, 더 빠르게 등록하고, 바로 소비 현황을 파악할 수 있는 기능을 중심으로 고도화 🔨해보려고 합니다.
이번 프로젝트는 1.0 버전 배포까지 비교적 순조롭게 진행되었지만, 개인적으로 바쁜 시기가 있어 약 1~2주간 개발을 진행하지 못한 적이 있었습니다. 다행히도, 함께하는 동료들의 열정적인 모습 덕분에 다시 집중할 수 있었습니다. 다시 한번 주변의 좋은 동료들이 얼마나 중요한지 깨달았습니다.
앞으로도 잘 부탁해! 😎